Sakura樱花主题添加可爱的看板娘(详细教程)
前言
先介绍一下看板娘一词的由来!
看板娘一词源自日语“看板娘(かんばんむすめ)”。其中的“看板”指的是店面招牌,或者是为了宣传、打广告而制作的宣传牌。“看板娘”也就是店面的招牌姑娘,亦即能够提升店面人气和顾客流量的女服务生、女店员等。也就是说,看板娘本身就是一块“活看板”,其本身的魅力就能够起到宣传、拉人气的作用。英语又称之为“Poster Girl”。
为网站添加萌萌哒看板娘, 可以让网站更有吸引力,虽然说没有什么用吧,但增加了用户浏览网页是的乐趣!
没错我也加上了,好萌啊 ⁄(⁄ ⁄•⁄ω⁄•⁄ ⁄)⁄ 不懂我的一定会说网站乱七八糟的,哼我不接受反驳!
详情请查看博客左下角看板娘!注:看板娘默认只在PC端才会显示 (手机屏幕太小, 放上看板娘容易遮挡内容, 体验不好)
之前看了hexo官方版的看板娘,尝试着安装成功!但是只能说话,功能实在太少已经满足不了我了哈哈哈,看了一些大咖的博客,我寻思着教程自己摸索,入了很多坑,搞了大半天加一晚上,最后成功安装!
教程:
- 在博客目录下安装依赖,安装模块,如下:
npm install --save hexo-helper-live2d在
站点配置文件或主题配置文件中新增如下内容:## Live2D ## https://github.com/EYHN/hexo-helper-live2d live2d: enable: true # enable: false scriptFrom: local # 默认 pluginRootPath: live2dw/ # 插件在站点上的根目录(相对路径) pluginJsPath: lib/ # 脚本文件相对与插件根目录路径 pluginModelPath: assets/ # 模型文件相对与插件根目录路径 # scriptFrom: jsdelivr # jsdelivr CDN # scriptFrom: unpkg # unpkg CDN # scriptFrom: https://cdn.jsdelivr.net/npm/live2d-widget@3.x/lib/L2Dwidget.min.js # 你的自定义 url tagMode: false # 标签模式, 是否仅替换 live2d tag标签而非插入到所有页面中 debug: false # 调试, 是否在控制台输出日志 model: use: live2d-widget-model-haru # npm-module package name # use: wanko # 博客根目录/live2d_models/ 下的目录名 # use: ./wives/wanko # 相对于博客根目录的路径 # use: https://cdn.jsdelivr.net/npm/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json # 你的自定义 url display: # 模型位置,根据不同的模型自行调整 position: left width: 150 height: 300 vOffset: 160 # 调节底部距离 mobile: # 是否适用于移动端 show: false
2.小白水平,效果如下:

使用其他的模型,需要先安装模型,在修改配置信息中的use
……
debug: false
model:
use: live2d-widget-model-haru #换成你安装的模板名称
# npm-module package name
# use: wanko
……查看模型:点击查看
模板预览:点击查看
安装模型代码如下
npm install live2d-widget-model-haru
#模型的包名,比如我的是live2d-widget-model-haru具体可以查看官方文档:点击查看
如果想取消看板娘
直接运行下面的命令
npm uninstall hexo-helper-live2d去掉站点_config.yml下的配置信息即可
####
如何安装看板娘
傻瓜式安装只需在网页中引入这三行代码即可
<script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/font-awesome/css/font-awesome.min.css"/> <script src="https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget/autoload.js"></script>
在 主题配置文件 中,新增如下内容:
live2d:
enable: true- 如果你想折腾一翻,请看下面
本插件需要jQuery和font-awesome支持,请确保它们已在页面中加载,例如在<head>中加入:
jQuery and font-awesome is required for this plugin. You can add this to <head>:
<script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/font-awesome/css/font-awesome.min.css">否则无法正常显示。(如果你的网页已经加载了jQuery,就不要重复加载了)
你可以直接这样使用:
<script src="https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget/autoload.js"></script>将这一行代码加入<head>或<body>,即可看到效果。如果你的网站启用了PJAX,由于看板娘不必每页刷新,因此需要注意将相关脚本放到PJAX刷新区域之外。
换句话说,如果你是小白,或者只需要最基础的功能,就只需要:
- 把这一行代码,连同前面的两行代码,一起放到html的
<head>中即可; - 如果页面是用各种模版引擎、php、asp生成的,也要自行修改,方法类似,只是可能略为麻烦。
但是!我们强烈推荐自己进行配置,否则很多功能是不完整的,并且可能产生问题!
如果你还有兴趣自己折腾的话,请看下面的详细说明。算了不搞你们了,如果搞不到,请使用傻瓜式安装
如果要自定义有关内容,可以把这个仓库Fork一份,然后进行修改。这时,使用方法对应地变为
<script src="https://cdn.jsdelivr.net/gh/username/live2d-widget/autoload.js"></script>将username替换为你的GitHub用户名即可。
定制看板娘的语录
- 1.从github中下载项目: https://github.com/stevenjoezhang/live2d-widget
- 2.更改waifu-tip.json里面的内容详情
- 3.更改autoload.js的引入位置
将下载的文件解压到本地博客目录的themes/主题文件夹/source下,修改autoload.js文件,如下:
将<script src="https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget/autoload.js"></script> 改成const live2d_path = “/live2d-widget/“;
想修改看板娘大小、位置、格式、文本内容等,可查看并修改 waifu-tips.js 、 waifu-tips.json 和 waifu.css。
在米米的博客的左下角可查看效果。需要使用支持WebGL的现代浏览器浏览。

这个仓库中也提供了两个Demo,即
- demo1.html ,展现基础效果
- demo2.html ,仿NPM的登陆界面
效果如图所示:
可以玩射击游戏, 被射击到的网页元素会消失

里面的子弹可以穿越屏幕边缘的哦(空格键发射子弹, 方向键旋转控制飞机🛬)
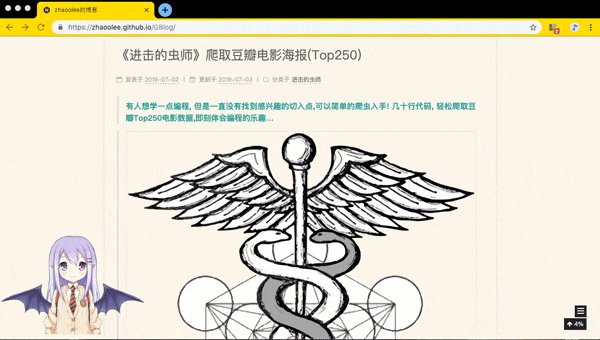
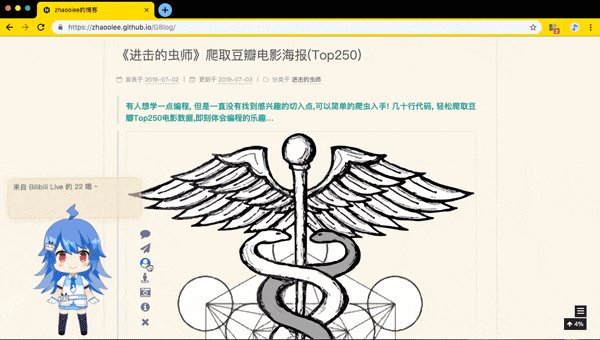
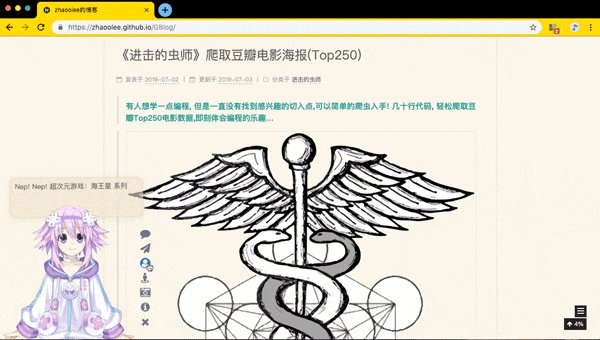
- 更换看板娘人物

更换看板娘的记录,会被存储到浏览器的Local Storage里面, 下一次进入网页, 依然会是你喜欢的看板娘
给看板娘换装

看板娘换装的记录,也会被存储到浏览器的Local Storage里面, 下一次进入网页, 依然会是你喜欢的看板娘和她的衣服
换了好看的衣服, 拍张照片吧!

看博客的时候, 看板娘会给出贴心小提示

小结:
看板娘的很多语言都是通过配置文件定制的, 所以看板娘的秉性全靠主人的本事, 我改了一下配置文件, 感觉很欢乐, 甚至玩出了人工智能的感觉~
感谢以下这些博主的贡献:
https://www.jianshu.com/p/ebd88043ef7c
https://github.com/stevenjoezhang/live2d-widget
https://www.fghrsh.net/post/123.html
https://www.jianshu.com/p/7795779f8f8d
等等……就不一一列举了!
如果实在不会玩, 可以参考这位博主next主题代码, 开源地址: https://github.com/zhaoolee/GBlog
鸣谢 Credits
代码自这篇博文魔改而来:
https://www.fghrsh.net/post/123.html
相比初始的版本,这个仓库增加了一些功能,并优化了提示展现机制。
更多内容可以参考:
https://zhangshuqiao.org/2018-07/在网页中添加Live2D看板娘/
https://imjad.cn/archives/lab/add-dynamic-poster-girl-with-live2d-to-your-blog-02
https://github.com/summerscar/live2dDemo
还可以自行搭建后端api,并增加模型(需要修改的内容比较多,此处不再赘述):
https://github.com/fghrsh/live2d_api
https://github.com/xiazeyu/live2d-widget-models
https://github.com/xiaoski/live2d_models_collection
除此之外,还有桌面版本:
https://github.com/amorist/platelet
https://github.com/akiroz/Live2D-Widget
另外,点击看板娘的纸飞机按钮,会出现一个彩蛋,这来自于WebsiteAsteroids。
更多 More
Live2D官方网站:
https://www.live2d.com/en/
https://live2d.github.io
可以在官方网站下载、打包SDK,以获取更多的功能。具体操作是:
- 点击Cubism SDK for Web,下载相关文件;
- 解压并进入目录,执行
npm install; - 执行
npm run build-sample。
Demo
打包下载
 压缩包 live2d_v1.4.2.zip
压缩包 live2d_v1.4.2.zip Z-Blog PHP 插件 live2d_v1.4.2.zba
Z-Blog PHP 插件 live2d_v1.4.2.zba- 看板娘 前端 源码 https://github.com/fghrsh/live2d_demo
- 模型切换 API 源码 https://github.com/fghrsh/live2d_api (PHP)
API 接口
- 截至目前,接口每日请求数高达 80+万次,并产生了大量的流量…
- 在 2018.05.12~2018.06.10 期间,API 请求数已达到 20138636 次
- 希望大站 dalao 们看到能自建 API,源码在上方(可以联系我协助搭建
更新日志
- 2018-01-03:live2d.js 修复 IE,Edge 兼容性问题
- 2018-03-02:API 新增 22,33,Shizuku,Neptunia 系列,Murakumo 模型
- 2018-05-20:修复 waifu-tips.json 导致的 小bug,增加使用 hitokoto.cn 一言 API
- 2018-10-21:Live2D 看板娘 API 迁移公告,由于 API 请求数过大,另外创建了个地址
- 2018-11-06:waifu-tips.js 优化空闲显示一言判定,增加看板娘设置,增加更多 一言 API
- 2018-11-10:优化代码,修复 bug,增加可在 waifu-tips.json 定制提示语,可在外部定义参数
- 后续日志,见 GitHub - fghrsh/live2d_demo Commits (Live2D 看板娘插件 的前端 HTML 源码)
其他插件
- WordPress (22,33) https://www.fczbl.vip/946.html
- Typecho (22,33) https://qqdie.com/archives/l2d233.html
- Typecho (Pio) https://paugram.com/coding/add-poster-girl-with-plugin.html
- Emlog (Histoire) https://www.wikimoe.com/?post=76
Tips: 以上插件大概能替换 waifu-tips.js 来使用这边的 API (逃
推荐一个 Live2D 模型资源收集站:https://mx-model.ga/
参考资料
版权信息
- Flat UI Free
- live2d_src / ©journey-ad / GPL v2.0
- waifu-tips.js / ©journey-ad / CC BY-NC-SA 4.0
- “Potion Maker” 字样 及 应用内包含的文本、模型、图片、动作数据等
所有权均属于 “药水制作师” 作者 Sinsiroad,仅供研究学习,不得用于商业用途
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以加QQ(2602138376)
文章标题:Sakura樱花主题添加可爱的看板娘(详细教程)
文章字数:2.7k
本文作者:Zevs
发布时间:2019-09-10, 18:26:37
最后更新:2019-09-10, 18:12:11
原始链接:http://zhsh666.xyz/2019/09/10/Sakura樱花主题添加可爱的看板娘(详细教程)/版权声明: "署名-非商用-相同方式共享 4.0" 转载请保留原文链接及作者。
√本站访问人数:人次 | ◎本站总访问量:次

