腾讯云COS图床制作
准备工作
COS
对象存储(Cloud Object Storage,COS)
我们需要一个空间,用于存放图片或者文件,这里推荐使用腾讯云或者七牛云
他们提供的免费额度足够普通用户使用了
腾讯云的免费额度
| 资源类型 | 资源子类型 | 每月免费额度 |
|---|---|---|
| 存储空间 | 存储空间 | 50 GB |
| 流量 | 外网下行流量 | 10 GB |
| 流量 | 腾讯云 CDN 回源流量 | 10 GB |
| 请求 | 读请求 | 100 万次 |
| 请求 | 写请求 | 100 万次 |
本地环境
这里以腾讯云接口为例,本地需要nodejs运行环境
-
环境变量配置
在windows环境变量中增加一项NODE_PATH 最好同时指向2处, 例如: C:\Users\ZNMLR\node_modules lC:\Users\ZNMLR\AppData\Roaming\npm\node_modules 最少指向一处前者对应npm的本地安装,后者对应npm的全局安装
使用
bat+js
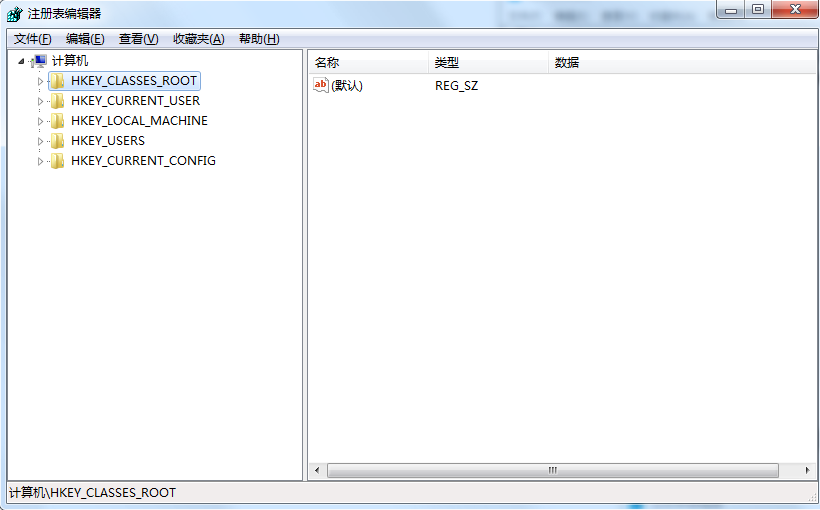
打开注册表编辑器
WIN+R调用运行库,输入regedit,会打开注册表编辑器

找到计算机\HKEY_CLASSES_ROOT\*\shell

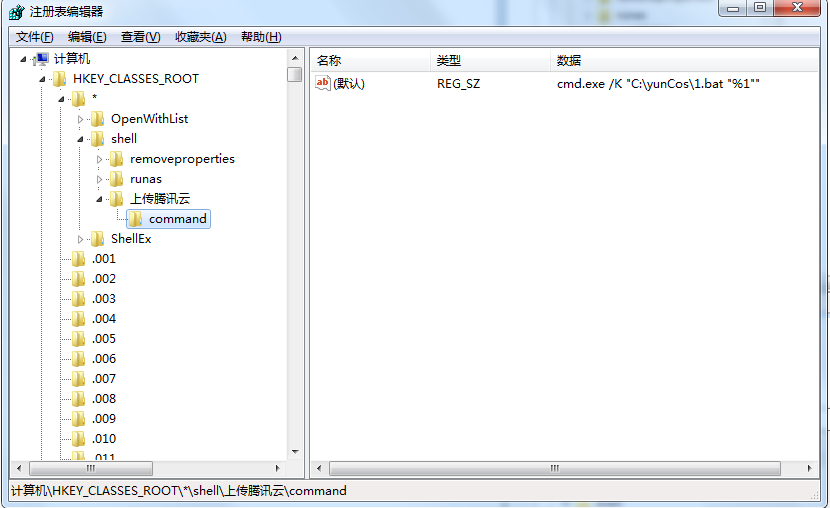
- 新建项
上传腾讯云,在此项下再次新建项command,并修改右侧默认值cmd.exe /K "C:\yunCos\1.bat "%1""

在C盘根目录建文件夹:yunCos,新建1.bat,内容如下
@echo offnode C:\yunCos\yunCos.js %1%exit新建 yunCos.js文件,内容暂空
安装腾讯云SDK
安装运行环境 node.js
这个没什么好说的,双击下一步就好了
安装sdk
npm i cos-nodejs-sdk-v5 --save -g- 再次安装SDK
不要问我为何有这一步,腾讯云文档这样写的
先下载腾讯云SDK,解压,进入到解压后的目录里执行命令
D:\cos-nodejs-sdk-v5-master>npm install -g获取腾讯云上传鉴权码
请到腾讯云注册账号并实名认证,
新建存储桶
获取APPID、SecretId、SecretKey、存储桶名称、所属地域
以上步骤请自行阅读腾讯云文档,这里不做说明
编写上传脚本
官方示例
// 引入模块
var COS = require('cos-nodejs-sdk-v5');
// 创建实例
var cos = new COS({
AppId: '1250000000', // 修改为自己的appid
SecretId: 'AKIDxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx', // 修改为自己的SecretId
SecretKey: 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx', // 修改为自己的SecretKey
});
// 分片上传
cos.sliceUploadFile({
Bucket: 'test', // 修改为自己的存储桶名称,由英文、数字和标点符号组成
Region: 'ap-guangzhou', // 修改为自己的所属地域,应该是纯英文的部分
Key: '1.zip', // 这个是远端的地址
FilePath: './1.zip' // 这个是本地地址
}, function (err, data) {
console.log(err, data);
});修改后
var picsuffix=new Array(".jpg", ".png", ".bmp", ".jpeg");
function contains(arr, obj) {
var i = arr.length;
while (i--) {
if (arr[i] === obj) {
return true;
}
}
return false;
}
var filepath=process.argv.splice(2).toString();
var filename = filepath.substring(filepath.lastIndexOf("\\")+1);
var today = new Date();
var year = today.getFullYear();
var month = today.getMonth() + 1;
var urlkey=year+"/"+(month<10?'0'+month:month)+"/"+filename;
var suffix=filename.substring(filename.lastIndexOf("."), filename.length);
// 引入模块
var COS = require('cos-nodejs-sdk-v5');
// 创建实例
var cos = new COS({
AppId: '*', // 修改为自己的appid
SecretId: '*',// 修改为自己的SecretId
SecretKey: '*',// 修改为自己的SecretKey
});
// 分片上传
cos.sliceUploadFile({
Bucket: '*',// 修改为自己的存储桶名称,由英文、数字和标点符号组成
Region: 'ap-guangzhou',// 修改为自己的所属地域,应该是纯英文的部分
Key: urlkey,
FilePath: filepath
}, function (err, data) {
if(err){
console.log(err);
}
else{
console.log(data);
const util = require('util');
var url='';
if (contains(picsuffix, suffix)) {
url='';//这里返回的url是md格式,需要可自行更改
}
else {
url='[](https://'+data.Location+')';//这里返回的url是md格式,需要可自行更改
}
require('child_process').spawn('clip').stdin.end(url);
}
});关联bat与上传脚本
打开刚才建的yunCos.js,将上面内容复制进去,并修改相关内容,保存
在任意文件上点击右键,选择 上传腾讯云 会有脚本框一闪而过,找个文本框粘贴下,就得到你想要的URL
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以加QQ(2602138376)
文章标题:腾讯云COS图床制作
文章字数:1k
本文作者:Zevs
发布时间:2019-08-26, 09:22:57
最后更新:2019-08-26, 09:27:40
原始链接:http://zhsh666.xyz/2019/08/26/腾讯云COS图床制作/版权声明: "署名-非商用-相同方式共享 4.0" 转载请保留原文链接及作者。
√本站访问人数:人次 | ◎本站总访问量:次

