Hexo博客中插入音乐/视频/
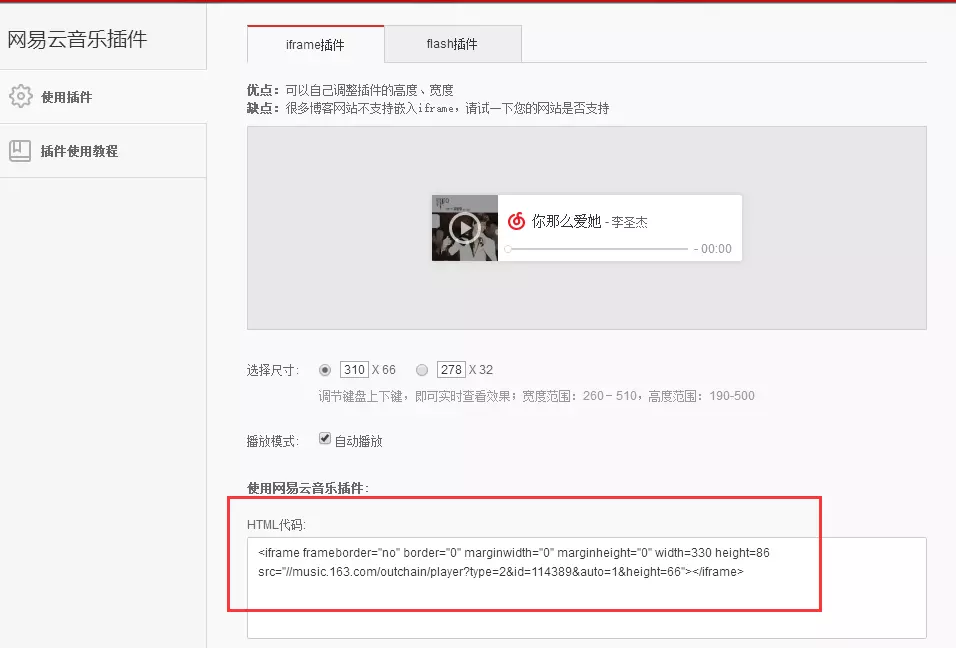
Markdown 通用的音乐视频插入方法

<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=430 height=86 src="//music.163.com/outchain/player?type=2&id=114389&auto=0&height=66"></iframe><embed height="415" width="544" quality="high" allowfullscreen="true" type="application/x-shockwave-flash" src="//static.hdslb.com/miniloader.swf" flashvars="aid=8506694&page=1" pluginspage="//www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash"></embed>
javascript 标签举例
<script type="text/javascript" src="http://www.xiami.com/widget/player-single?uid=32329501&sid=1776238762&mode=js"></script>
使用 Hexo 插件插入音乐/视频
两个好用的hexo插件:
**hexo-tag-aplayer:https://github.com/grzhan/hexo-tag-aplayer)
**hexo-tag-dplayer: https://github.com/NextMoe/hexo-tag-dplayer
播放音乐的aplayer
在cmd页面内,使用npm安装:
npm install hexo-tag-aplayer
在markdown内添加以下代码:
{% aplayer "她的睫毛" "周杰伦" "http://home.ustc.edu.cn/~mmmwhy/%d6%dc%bd%dc%c2%d7%20-%20%cb%fd%b5%c4%bd%de%c3%ab.mp3" "http://home.ustc.edu.cn/~mmmwhy/jay.jpg" "autoplay=false" %}
播放视频的dplayer
在cmd页面内,使用npm安装:npm install hexo-tag-dplayer
在markdown内添加以下代码:
{% dplayer "url=http://home.ustc.edu.cn/~mmmwhy/GEM.mp4" "pic=http://home.ustc.edu.cn/~mmmwhy/GEM.jpg" "loop=yes" "theme=#FADFA3" "autoplay=false" "token=tokendemo" %}
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以加QQ(2602138376)
文章标题:Hexo博客中插入音乐/视频/
文章字数:316
本文作者:Zevs
发布时间:2019-08-19, 10:54:31
最后更新:2019-08-21, 17:44:40
原始链接:http://zhsh666.xyz/2019/08/19/Hexo博客中插入音乐-视频/版权声明: "署名-非商用-相同方式共享 4.0" 转载请保留原文链接及作者。
√本站访问人数:人次 | ◎本站总访问量:次

