Hexo 页脚增加网站运行时间统计
Hexo 页脚增加网站运行时间统计
本站主题已经升级到NexT 6.0,新改动新方案请查看:Hexo NexT 主题6.x版本的使用配置与美化 - 字数统计,网站建站时间,ICP与公安备案,多语言链接等
效果展示

解决方案
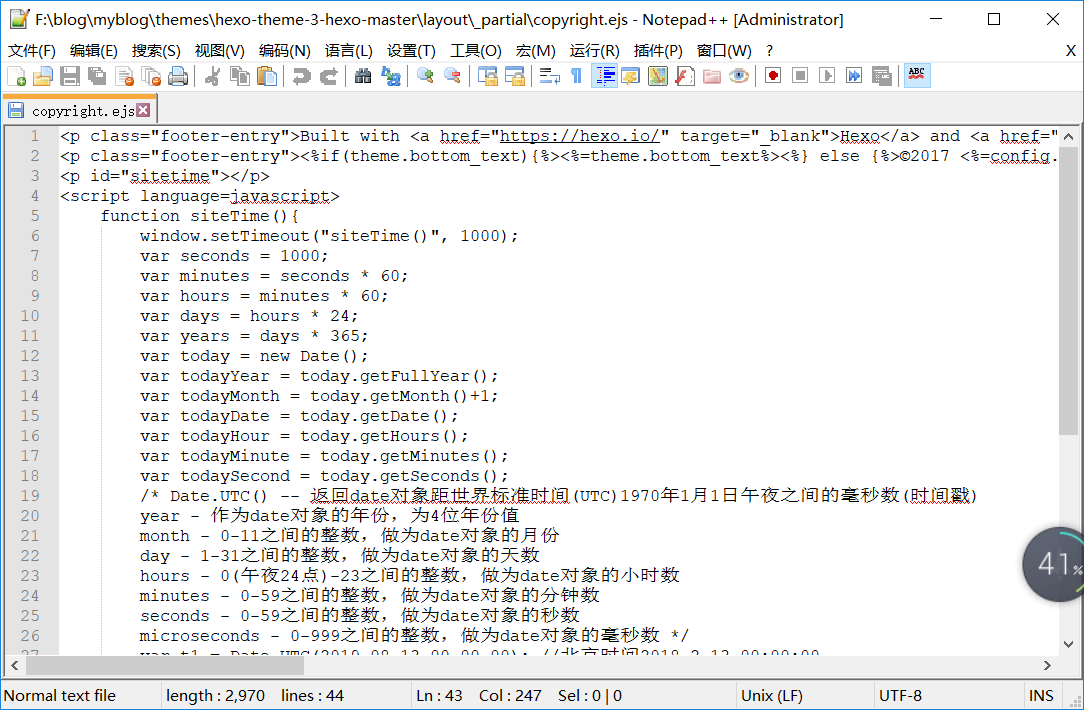
- 找到
\themes\next\layout\_partials\下面的copyright.ejs文件 - 在以下插入所示代码

3.代码
<span id="sitetime"></span>
<script language=javascript>
function siteTime(){
window.setTimeout("siteTime()", 1000);
var seconds = 1000;
var minutes = seconds * 60;
var hours = minutes * 60;
var days = hours * 24;
var years = days * 365;
var today = new Date();
var todayYear = today.getFullYear();
var todayMonth = today.getMonth()+1;
var todayDate = today.getDate();
var todayHour = today.getHours();
var todayMinute = today.getMinutes();
var todaySecond = today.getSeconds();
/* Date.UTC() -- 返回date对象距世界标准时间(UTC)1970年1月1日午夜之间的毫秒数(时间戳)
year - 作为date对象的年份,为4位年份值
month - 0-11之间的整数,做为date对象的月份
day - 1-31之间的整数,做为date对象的天数
hours - 0(午夜24点)-23之间的整数,做为date对象的小时数
minutes - 0-59之间的整数,做为date对象的分钟数
seconds - 0-59之间的整数,做为date对象的秒数
microseconds - 0-999之间的整数,做为date对象的毫秒数 */
var t1 = Date.UTC(2018,02,13,15,00,00); //北京时间2018-2-13 00:00:00
var t2 = Date.UTC(todayYear,todayMonth,todayDate,todayHour,todayMinute,todaySecond);
var diff = t2-t1;
var diffYears = Math.floor(diff/years);
var diffDays = Math.floor((diff/days)-diffYears*365);
var diffHours = Math.floor((diff-(diffYears*365+diffDays)*days)/hours);
var diffMinutes = Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours)/minutes);
var diffSeconds = Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours-diffMinutes*minutes)/seconds);
document.getElementById("sitetime").innerHTML=" 已运行"+/*diffYears+" 年 "+*/diffDays+" 天 "+diffHours+" 小时 "+diffMinutes+" 分钟 "+diffSeconds+" 秒";
}/*因为建站时间还没有一年,就将之注释掉了。需要的可以取消*/
siteTime();
</script>4.使用命令编译并查看效果。推送网站。
声明:本文转自作者: LuoV https://xian6ge.cn/posts/2da0ce2e/
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以加QQ(2602138376)
文章标题:Hexo 页脚增加网站运行时间统计
文章字数:500
本文作者:Zevs
发布时间:2019-08-16, 05:55:07
最后更新:2019-08-16, 15:49:49
原始链接:http://zhsh666.xyz/2019/08/16/Hexo-页脚增加网站运行时间统计/版权声明: "署名-非商用-相同方式共享 4.0" 转载请保留原文链接及作者。
√本站访问人数:人次 | ◎本站总访问量:次

