脱离文档流和恢复文档流的方法
脱离文档流和恢复文档流的方法
文章目录
一、文档流
\1. 什么是文档流?
\2. 什么是脱离文档流
二、怎么脱离文档流
\1. float
\2. position
a. position:absolute
b. position:fixed
c. position:relative
三、怎么恢复文档流
\1. 对于float 的元素,对父级元素可以使用overflow:hidden
\2. clear:both
如何解决浮动布局导致的父元素高度塌陷问题?
一、文档流
\1. 什么是文档流?
将窗体自上而下 分成一行一行,并在每行中按照从左到右依次排放元素,称为文档流(normal stream又称普通流)
在html 中,html元素都是盒模型,盒子模型占用一定的空间,依次排放在html 中,形成了文档流。
\2. 什么是脱离文档流
元素脱离文档流之后,将不再在文档流中占据空间,而是处于浮动状态(可以理解为漂浮在文档流的上方)。
脱离文档流的元素的定位基于正常的文档流,当一个元素脱离文档流后,依然在文档流中的其他元素将忽略该元素并填补其原先的空间。
二、怎么脱离文档流
\1. float
一个元素浮动时,其他内容会“环绕”该元素。(权威指南P289)
\2. position
a. position:absolute
绝对定位,absolute脱离文档流后的元素,是相对于该元素的父类(及以上,如果直系父类元素不满足条件则继续向上查询)元素进行定位的,并且这个父类元素的position必须是非static定位的(static是默认定位方式)。
当父级元素的position全是static的时候,absolute是相对于html来进行定位的。
注意:绝对定位的窗口一般都要设置相对距离,当你同时设置top和bottom的时候,只有top会生效,同理,同时设置left和right的时候,只有left会生效。
b. position:fixed
固定定位,完全脱离文档流,相对于浏览器窗口进行定位。(相对于浏览器窗口就是相对于html)。
c. position:relative
相对定位,元素框偏移某个位置,元素保持未定位前的形状,他原本所占的空间保留
三、怎么恢复文档流
\1. 对于float 的元素,对父级元素可以使用overflow:hidden
\2. clear:both
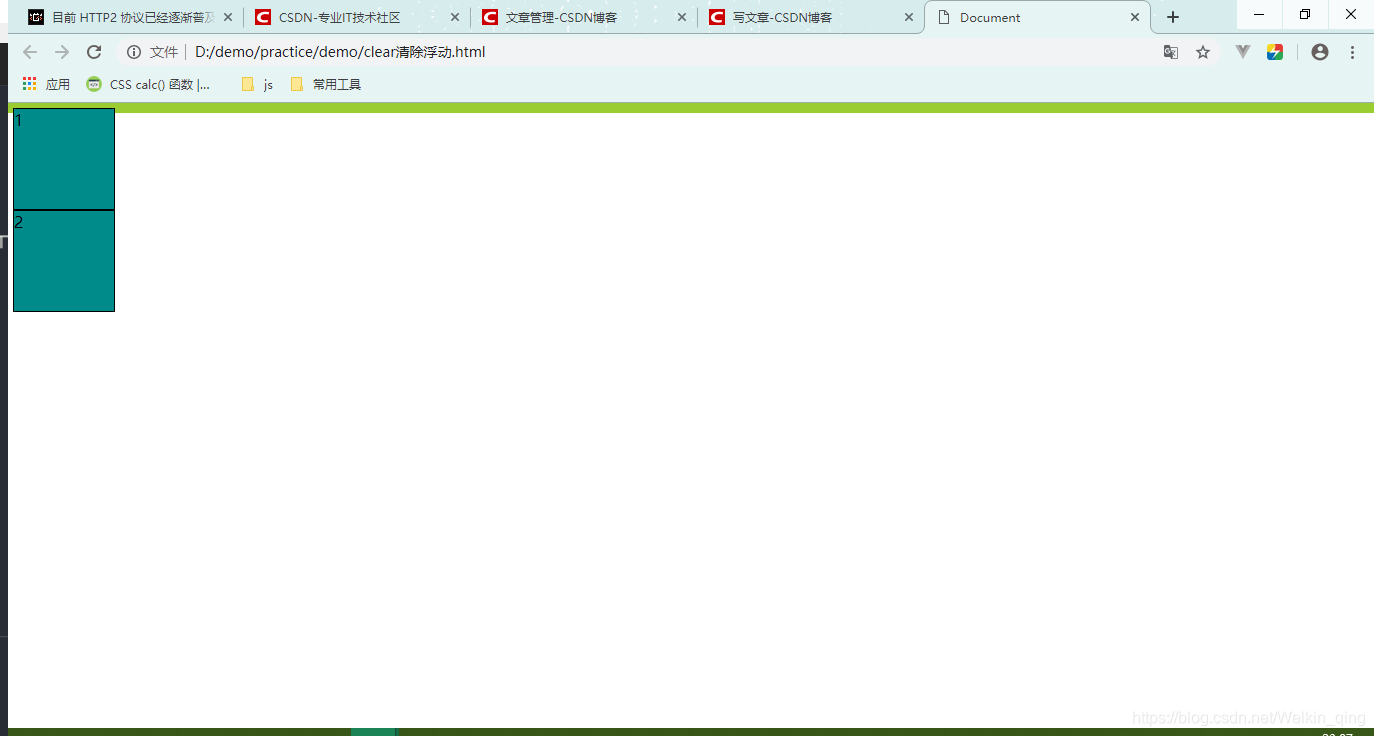
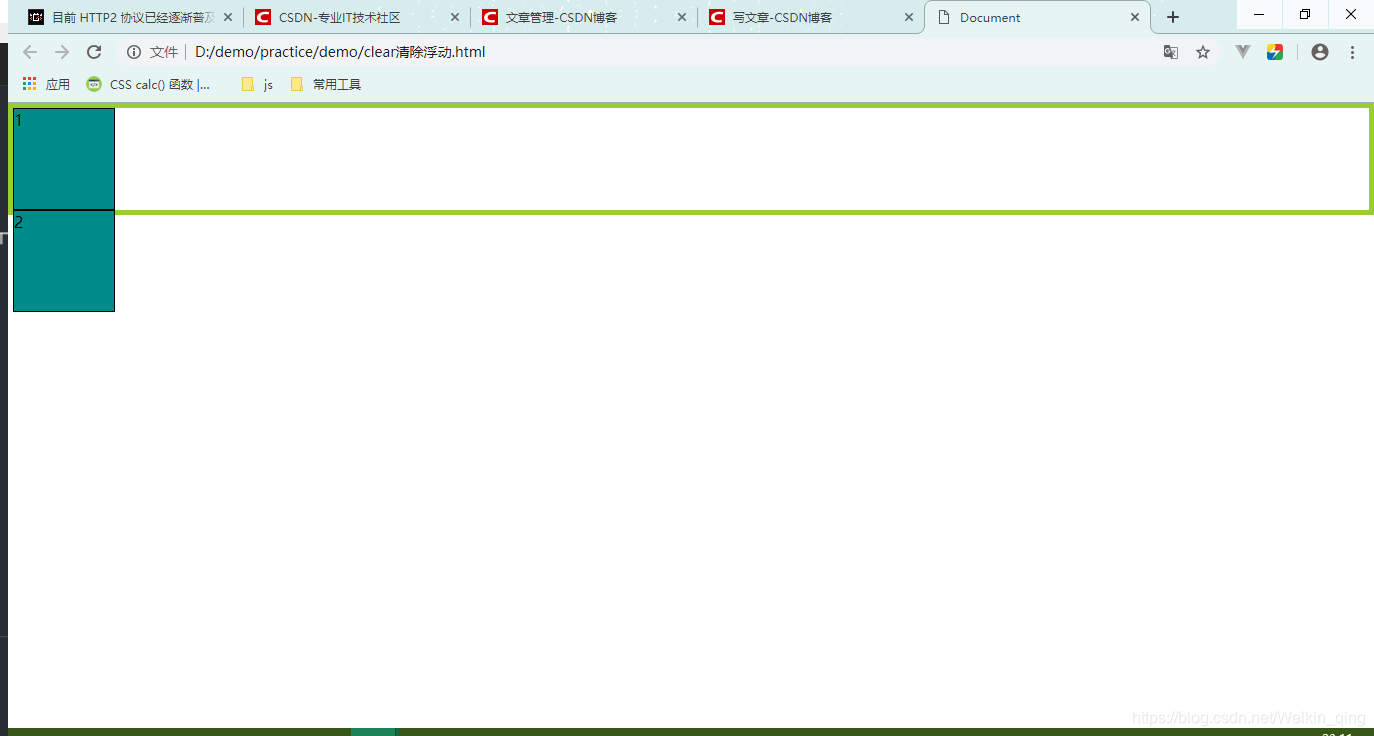
- 对子元素使用clear我对两个盒子都进行浮动,并且都设置了clear:both 结果如下

<style>
*{padding: 0;margin: 0;}
.box{
border: 5px solid yellowgreen;
}
.box1,.box2{width: 100px;height: 100px;background-color: darkcyan; border: 1px solid black;}
.box1,.box2{float: left;clear:both}
</style>
</head>
<body>
<div class="box">
<div class="box1">1</div>
<div class="box2">2</div>
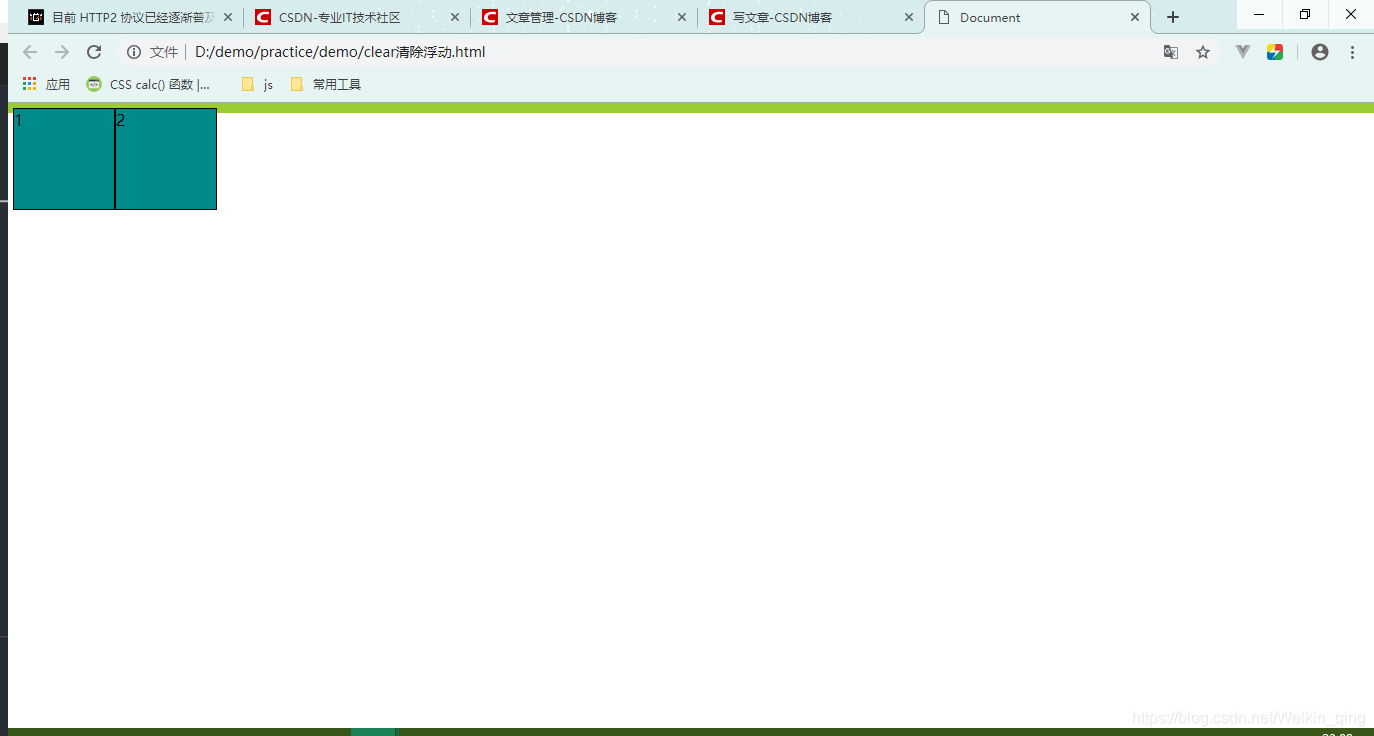
</div>2.对父元素使用clear

<style>
*{padding: 0;margin: 0;}
.box{
border: 5px solid yellowgreen;clear:both;
}
.box1,.box2{width: 100px;height: 100px;background-color: darkcyan; border: 1px solid black;}
.box1,.box2{float: left;}
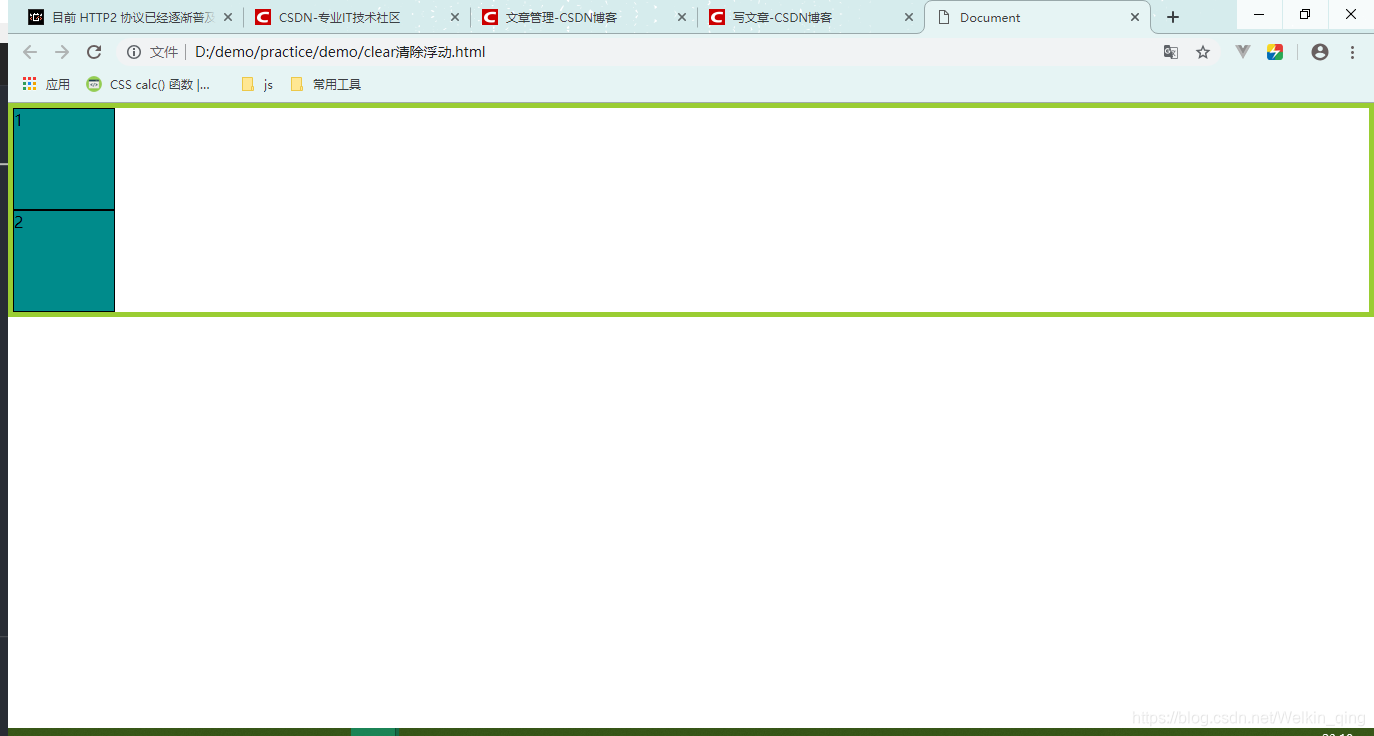
</style> 3.上面的浮动,下面的清除时
上面的浮动时

可以恢复

<style>
*{padding: 0;margin: 0;}
.box{
border: 5px solid yellowgreen;
}
.box1,.box2{width: 100px;height: 100px;background-color: darkcyan; border: 1px solid black;}
.box1{float: left;}
.box2{clear:both;}
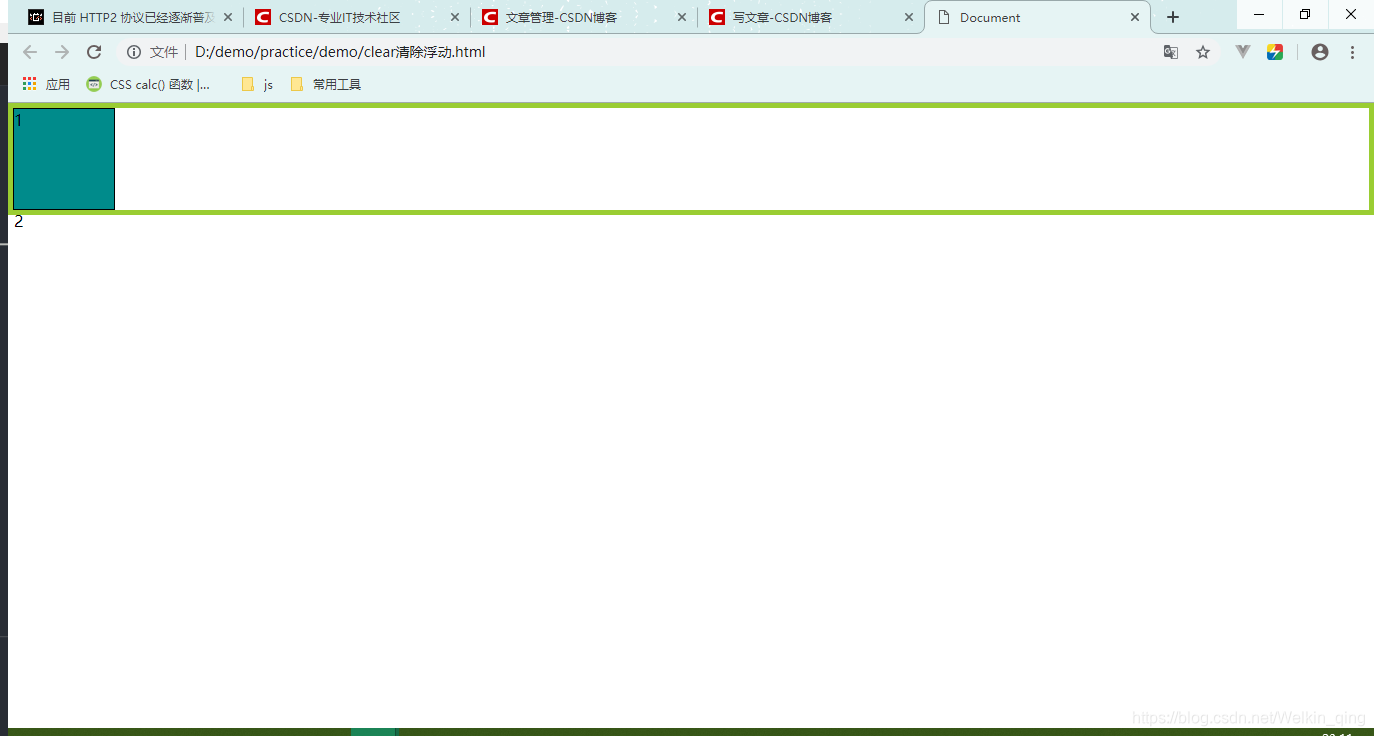
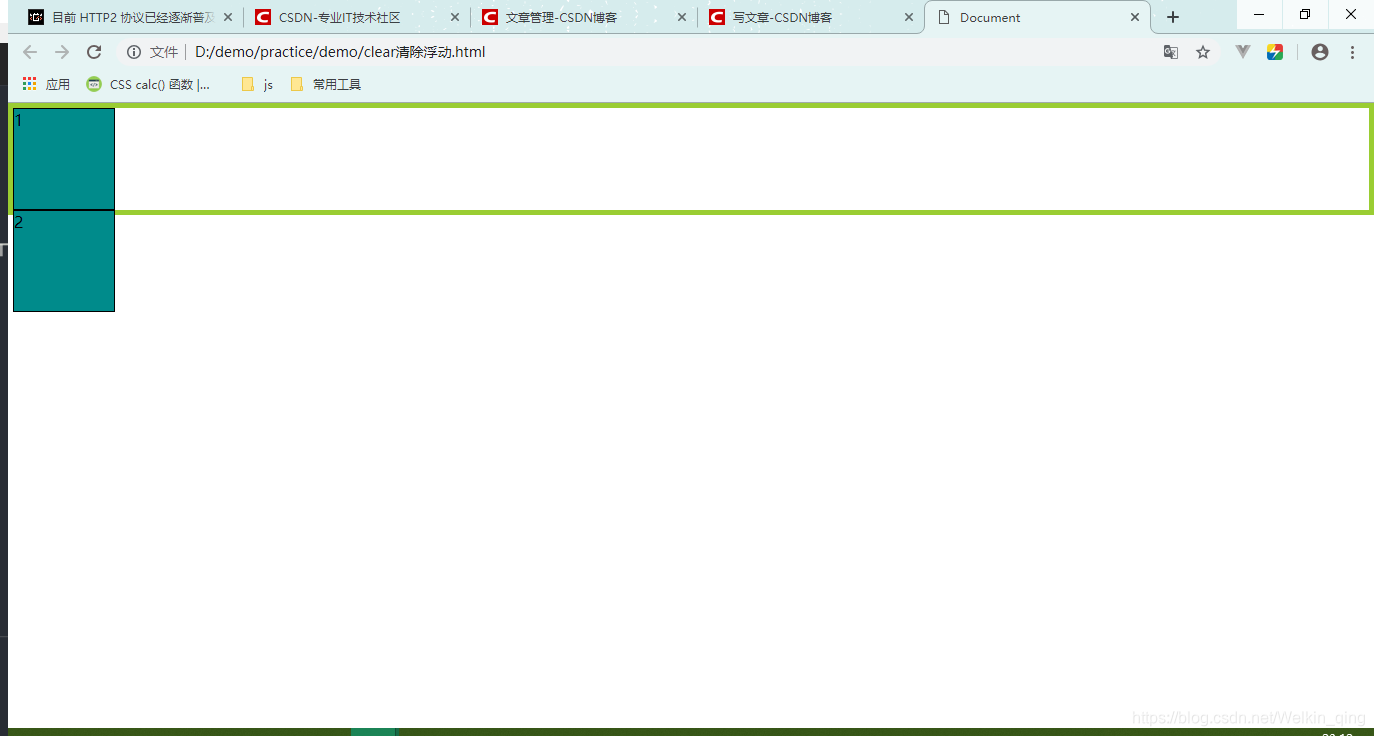
</style>4.下面的浮动,上面的清除时
下面的浮动时:

不可以恢复

5.一边浮动一边清除,这样是不可以的
(看到这篇文章的小伙伴可以留言,目前我只记得这一种方法)
总结一下
如何解决浮动布局导致的父元素高度塌陷问题?
在浮动元素的后面再添加高度为0一个div,并且让他清除浮动 clear:both
给父元素设置overflow:hidden;
给父元素设置display:inline-block; (会包裹子元素)
给父元素设置一个伪类
.box:after{ content: ""; display: block; clear: both; }或者下面这种:
.box:after{ content: "."; display: block; clear: both; height: 0;//使父元素不会被.撑出来 overflow: hidden; //使.隐藏 }好吧,就到这里了,大家还有什么可以在下方留言评论哦!
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以加QQ(2602138376)
文章标题:脱离文档流和恢复文档流的方法
文章字数:1k
本文作者:Zevs
发布时间:2019-08-14, 18:41:54
最后更新:2019-08-15, 05:55:29
原始链接:http://zhsh666.xyz/2019/08/14/脱离文档流和恢复文档流的方法/版权声明: "署名-非商用-相同方式共享 4.0" 转载请保留原文链接及作者。
√本站访问人数:人次 | ◎本站总访问量:次

